おはようございます。schunです。
今日は、お絵描きのお話。(笑)
ちょっと前に、実は質問も受けておりまして・・・。
どういう風に絵を描いているんですか~って
そのうちに、記事にしようしようと、思っていたのですが、
これ結構、説明が難しいので、ついつい遅くなっちゃいました。失礼いたしました。o(_ _ )o。
ということで、schunのお絵描きの仕方を、4回シリーズに分けて
書いていきたいと思います。
1週間に1記事ペースです。お許しを。o(_ _ )o。
ただ、興味のない方には、正直どうでもいい話な気が・・・。(;^_^A。
その点ご了承くださいませ。o(_ _ )o。
しばらくお付き合いくださいo(_ _ )o。

何のソフトを使ってるの?道具は?
自分のお絵描きは、PC。
PCは普通ですかね。(笑)
描かれると思いますが、
僕の場合は、MICROSOFT OFFICEの
基本ソフトであるWORDでお絵描きしています。
ちょっとびっくりですかね(;^_^A。
しかも、マウスで(笑)。

上の「schun'sお絵描き」の画像もそうです。o(^o^)o。
実は、ipad&アップルペンシルのコンビも持っているんですけどね。

ほぼほぼ使ったことがない・・・(;^_^A
なぜかというと、事務所でお絵描きをすることが多いのですが、
事務所には、Wordとエクセル&パワポしかパソコン上にないもので、
Wordの使い方、エクセルの使い方は結構、駆使するようになってしまいました。
その延長上で、お絵描きもしています。
アップルペンシルも、ここ1年くらいの話ですのでね。
ペンタブレットを持てばとも言われましたが、結局、そのまま、Wordで(;^_^A
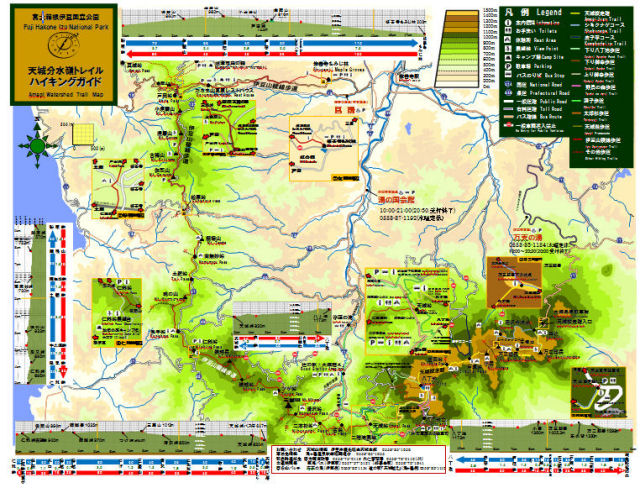
ちなみに、最も大変だったのは地図!!

背景を作るだけで1週間ちょっとかかりました(;^_^A。
まぁ、そんなこんなで、お絵描きをしております。
今日は、WORDでお絵描きをする上での基本的な方法をお知らせしてまいります。
なお、これは、あくまでも、schunが必要に迫られて、試行錯誤しながら
培っていったノウハウです。
当然もっと効率的な方法があるかもしれません。
その辺はご了承くださいませ。
図形描画機能を使う
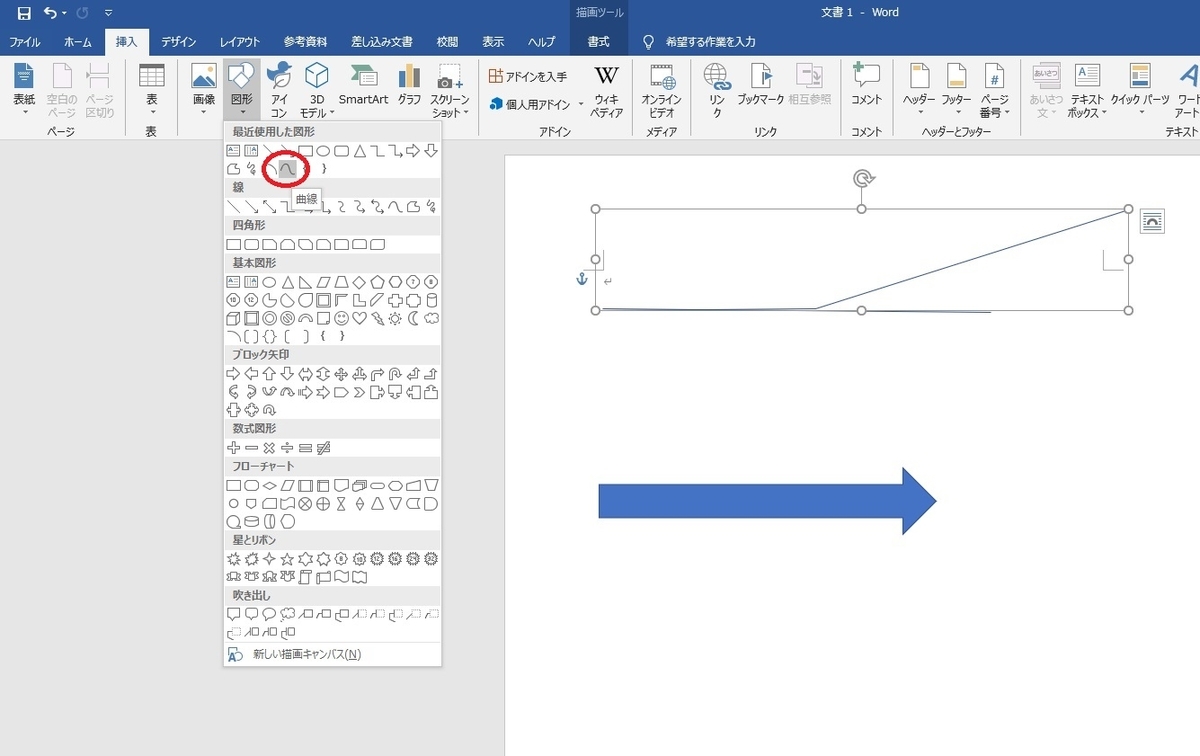
まず、一番お絵描きをする上で基本となるのが図形描画の機能です。
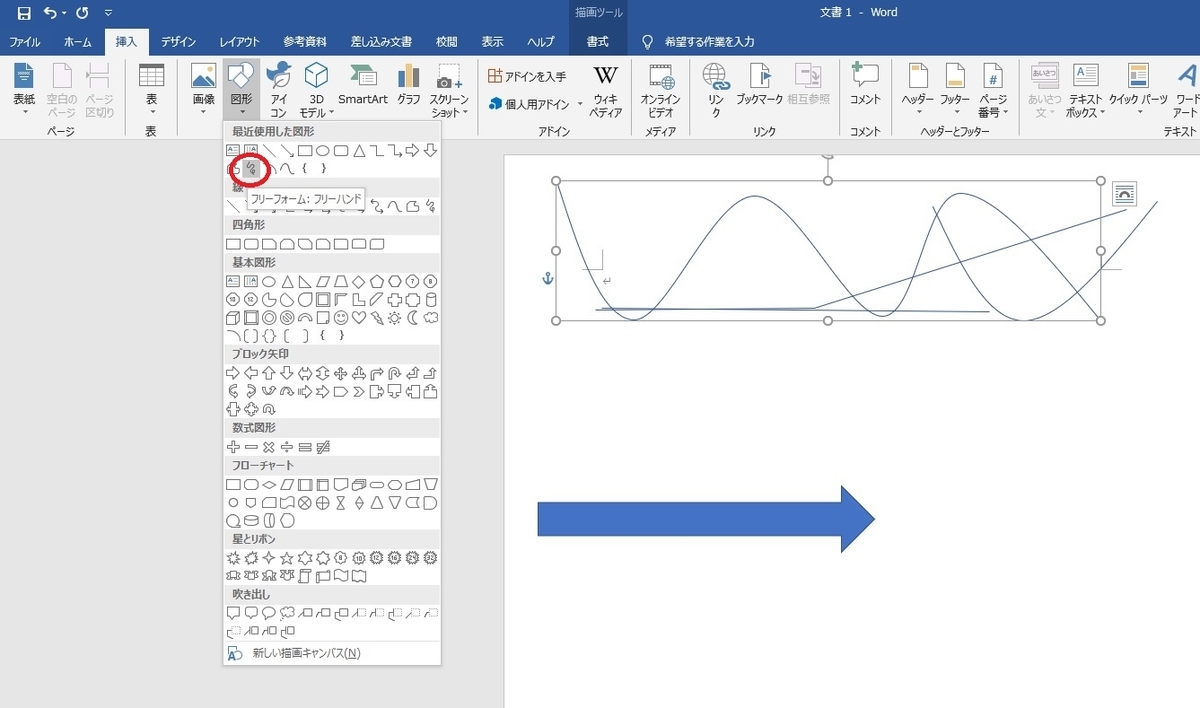
挿入のタブの図形の部分。

その中で、特に水色の丸で囲った部分あたりをよく使います。

フリーフォーム図形

この機能は、
マウスを左クリックすると点が置かれ、その間が線でつながれます。
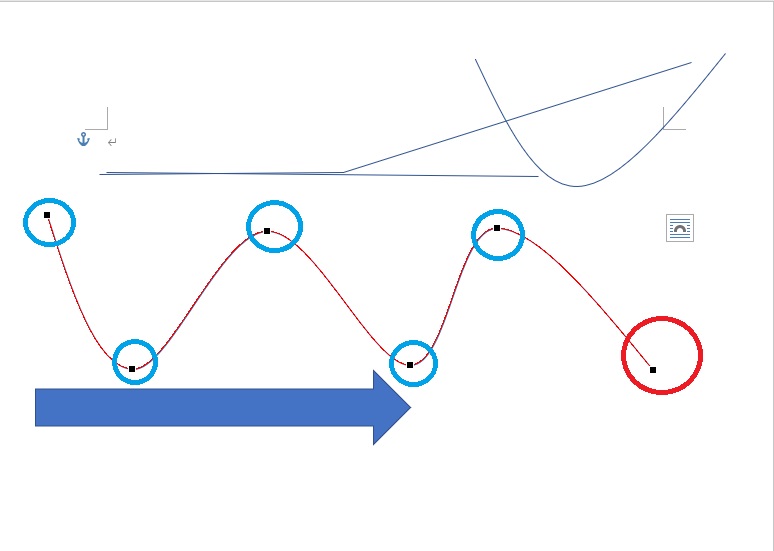
下の水色の丸のところで左クリック
赤色の丸のところで左ダブルクリックすると、その間が線で引かれます。

点を多くすることで、いろいろな図形などを描くことができます。

極端な話、超細かく点を打つと曲線までかけちゃう優れものです。(笑)。
ただ、今は、フリーフォーム曲線機能が追加されていますから、
そういった手法は必要なくなりましたo(_ _ )o。ありがたや~ありがたや~
曲線

システム上は、曲線となっていますが、
フリーフォームの曲線版で、
いくらでも曲線を描けます。o(^o^)o。
基本、点を打つごとに、曲線角度が変わるので、
点→方向転換→点→方向転換って感じで曲線を描いていきます。

これも水色のところで左クリックをし、
おしまいの赤いところで左ダブルクリックをすると
ひとつの弧が描けます。
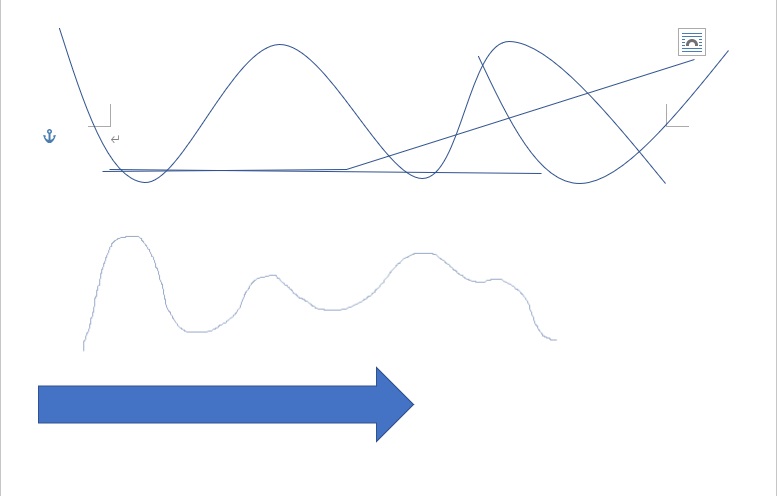
これを続けると・・・・。

三角関数のグラフみたい・・・。やだやだ(笑)。
水色のところで左クリック、赤いところで左ダブルクリックって感じです。
フリーフォーム フリーハンド

これはちょっと難易度が高い。(笑)。
マウスを動かす度にどんどんと点が作られフリーハンドの線が表現されます。

フリーハンドの描き方は「ゆっくり」描くこと。
また、できるだけ太線にして描くと描きやすいです。

太線で描く方法を少しお知らせしておきます。
①まず、1本線を引きます。
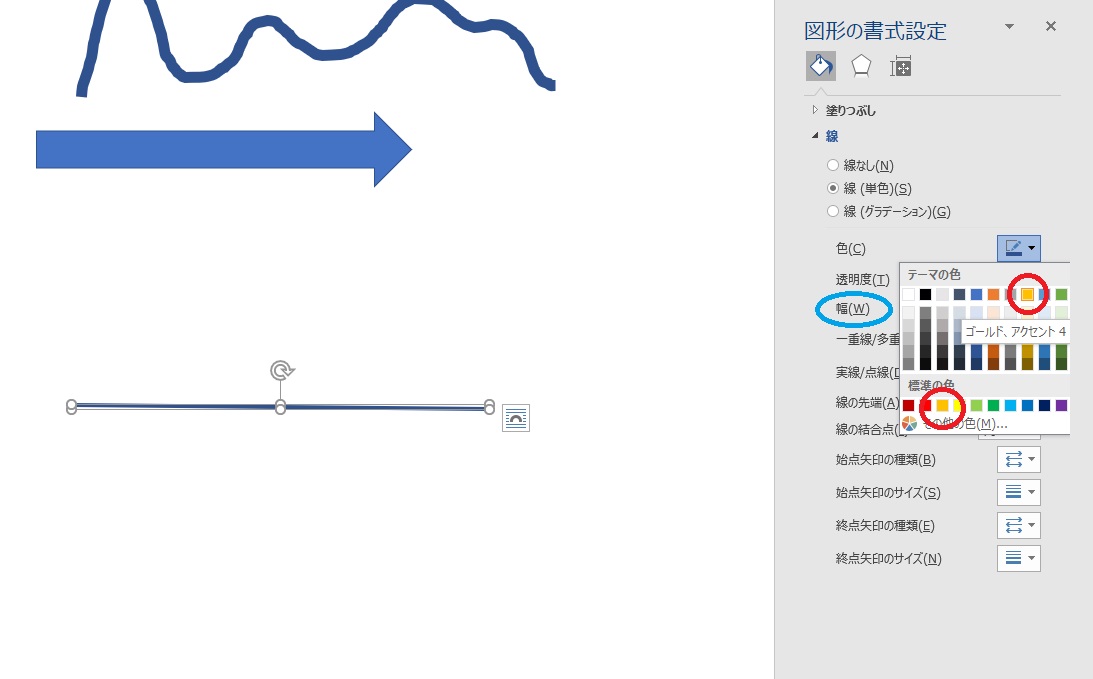
②その線の上で右クリック。図形の書式設定を選択。
③すると上の画像の右側にあるような書式設定が出てきます。
そこの幅を太くしてあげます。
④そうすると太くなった線が上の画像左側のように現れます。
⑤その状態にしてその太線上で再び右クリック
⑥「既定の図形に設定」を選択
これで、その後、この書式で、線を描くことができます。
書式を変えたくなった際には再度この方法を繰り返す感じです。
ただ、フリーハンドは結構難しいので、
できるだけ、
フリーフォーム図形や曲線を使うことをお勧めします。
楕円

丸を描く場合に使います。
結構顔を描くときに使う感じですね。
これを使った、お顔の描き方を第3回でアップする予定です。

これらが図形描画機能になります。
基本、この4つが使えれば大体のものは描けます。(笑)。
特にフリーフォーム図形は大事なので、ちょっとその辺を掘り下げましょう。
フリーフォーム図形の応用
まず、2点で線を引いてみます。

線を引きましたら、
上のフリーハンドで説明しましたように、
少し太さを変えます。
①描いた線上で、右クリックしてもらって「図形の書式設定」を選択し、
上の図の右のような画面を出してください。
②ここで、水色の丸のところを「3pt」にします。
※経験上、自分的には3ptあたりが一番使いやすい感じです。
ついでに色も黄色系に変えちゃいましょう。
黄色というよりは、ヤマブキ色といった感じでしょうか。
③線(単色)を選び、カラーパレットからその手の色を選びます。

④色が変わったら線の上で右クリック

⑤「既定の図形に設定」を選びます。
⑥もう一度、フリーフォーム図形を選択

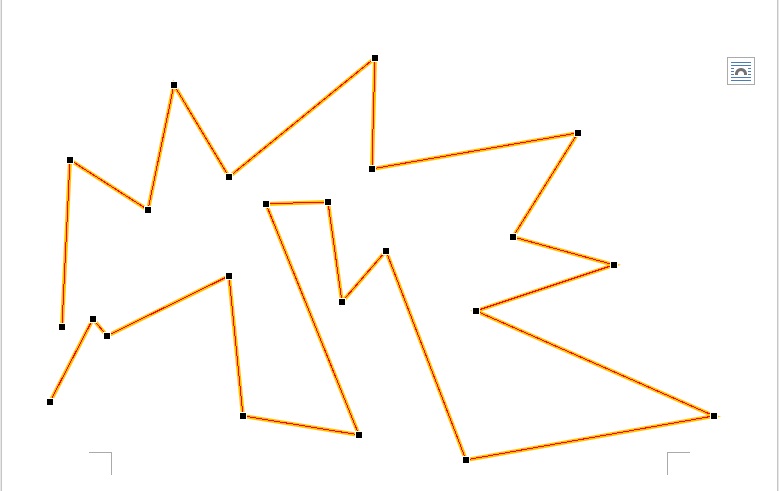
⑦テキトーに点をつけてギザギザ線を描いてみましょうo(^o^)o

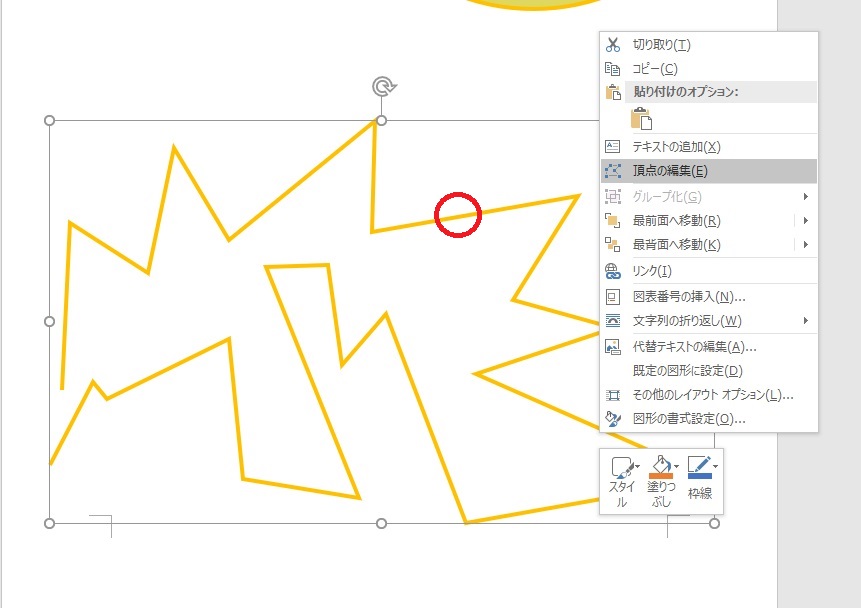
⑧線上で、右クリック「頂点の編集」を選びます。

⑨黒の点が現れて、その点は動かすことができるようになります。
左クリックしたまま、動かしたいところまでもっていってそこで離す。

⑩黒い点と点の間の線上で右クリックし、「線分を曲げる」を選択

すると、その線分が曲線に変わります。
すべての線分で同じことをやると、直線の図形から曲線の図形に変わっていきます。

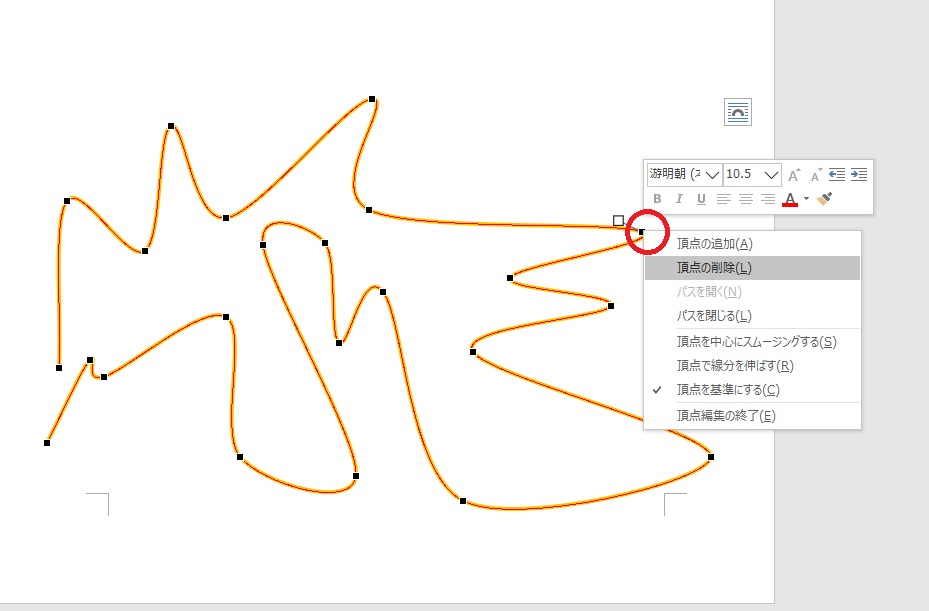
この黒い点(頂点)は削除することもできます。
⑪点上で右クリック、「頂点の削除」を選択。

頂点を追加することもできます。
⑫線上で、左クリックしたままどこかへ動かすと、その位置に頂点ができます。

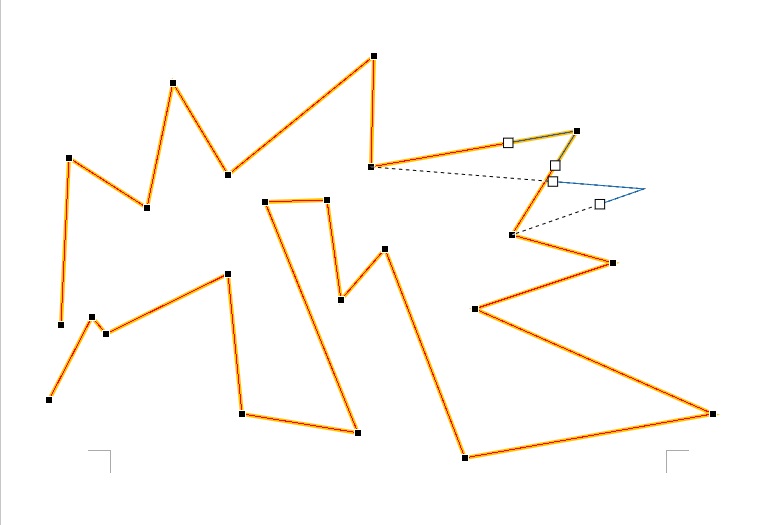
赤い丸の位置で左クリックをしたまま、水色の丸の位置まで引っ張っていって離すと、その位置に頂点ができます。
※応用として水色の丸のところに水色の線が見えて、
その両端に白い点がありますよね。
そこの点を上に左クリックで動かしたり、下に動かしたりすることで、
そこの弧の形を変えることができます。
基本、白い点は2つ出てきますので、
右側と左側でこの形を変えることができるという感じですね。
そんなで、頂点を追加してあげると、ギザギザの線が、
最終的に、こんな感じになりました。

これが、基本的な線の描き方になります。
説明が長くって難しかったかもしれませんが、やっていることは単純です。
ご興味がある方はお試しください。
次回の話が分かりやすくなると思います。
ご興味がない方は、スルーで構いません。o(_ _ )o。
長くなりましたので、今日はこの辺で。
次回は、色の作り方、細かな図形の移動方法について説明します。
毎日これにしちゃうとご興味がない方にはつらいページになっちゃいますので(;^_^A、1週間に1回あげていく予定でございます。しばらくの間、お付き合いくださいませ。o(_ _ )o。
本日もご覧いただきまして、ありがとうございました!!